はてな無料ブログにスタイルシートを追加する
広告
はてなブログでは、あらかじめ用意されているデザインが少ないので、記事に、ボタンや囲み枠などの装飾を導入する際、cssを追加する必要があります。他に方法が用意されているかもしれませんが、私は知りません。
ブログは、基本的には、文字と画像を追加するだけで、あまりこだわったデザインを利用せずに、初期設定に近い状態で使っていくことがおすすめです。
デザインを追加するためには、htmlとcssの知識が必要な上、エディタの「編集見たまま」には、コードスニペットをユーザーが追加する機能がないため、他のエディタのスニペット登録機能やエディタを使ったり、どこかからコピーして貼り付ける必要があります。

とはいうものの、デザインを追加したくなったら、自分のブログなので、追加すべきです。
購入枠のデザインを追加する
はてなブログに、自分の好みのcssを導入する例として、カエレバ、ヨメレバ、トマレバのような、複数の購入サイトをボタンでまとめて表示するデザインを導入してみることにします。
カエレバシリーズだと、リンクや画像も探して、自動挿入してくれるようです。ここで、作成するものは、デザインだけなので、それぞれのリンクや画像は、自分で設定する必要があります。
枠とボタンと画像を使ったデザインは、既に、自分のホームページで利用しているものを使います。
html
<div class="clearfix shopbtnbox ">
<p class="productName">商品名</p>
<div class="inner clearfix">
<!--画像はここに貼り付けます-->
<img alt="商品画像" src=""></div>
<a class="btn btnOrrange shopBtn" href="">amazon</a>
<a class="btn btnRed shopBtn" href="">楽天</a>
<a class="btn btnlightBlue shopBtn" href="">Yahoo!ショッピング</a>
<a class="btn btnGreen shopBtn" href="">公式サイト</a>
<p>商品の説明</p>
</div>
</div>/*clearfix*/ /* 回り込みを終了します。 */
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
/*button*/
.btn {
display: inline-block;
padding: 5px 23px;
border: 1px #e6e6e6 solid;
border-radius: 5px;
background: #e5e5e5;
color: #333;
text-decoration: none;
}
.btn:hover {
border: 1px #ccc solid;
background: #d9d9d9;
}
.btnBlue {
background: #18445c;
color: #fff;
}
.btnBlue:hover {
background: #c5c8e0;
}
.btnGreen {
background: #83a603;
color: #fff;
}
.btnGreen:hover {
background: #a9d303;
}
.btnRed{
background: #ea7373;
color: #fff;
}
.btnRed:hover {
background: #ee1b1b;
}
.btnOrrange{
background: #ffb36b;
color: #fff;
}
.btnOrrange:hover {
background: #f57700;
}
.btnlightBlue{
background: #51a7e8;
color: #fff;
}
.btnlightBlue:hover {
background: #d9dfe4;
}
.btnDarkGray{
background: DarkGray;
color: #fff;
}
.btnDarkGray:hover {
background: DimGray;
}
.shopBtn{
margin: 2px 0;
font-weight: bold;
}
/* ショップボタンの囲み枠*/
.shopbtnbox{
border:double rgb(61, 70, 61) 4px;
padding: 0 10px;
margin: 0 10px;
}
.productName{
font-weight: bold;
}はてなブログでのcssの格納場所は、「ダッシュボード → デザイン → カスタマイズ → デザインCSS 」にあります。


デザインCSSをクリックすると、CSSの入力ウィンドウが開かれます。既に入力されているCSSで、classやidが、重複していないことを確認し、末尾に、先程紹介したCSSを追加します。

上部にある「変更を保存する」をクリックして、変更を確定します。

デザインを確認する
「記事を書く」をクリックします。

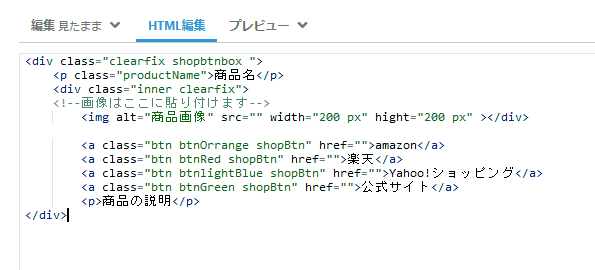
「HTML編集」を選択し、先程紹介したhtmlコードを入力します。

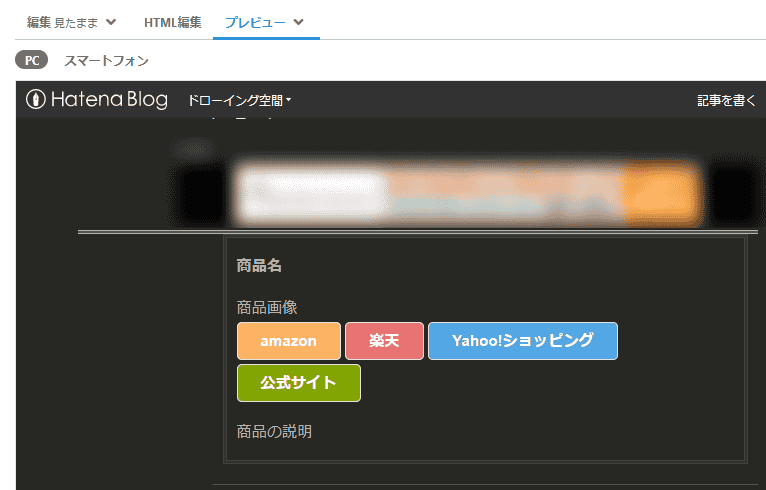
「プレビュー」を選択して、表示を確認します。問題なく、表示されているようです。

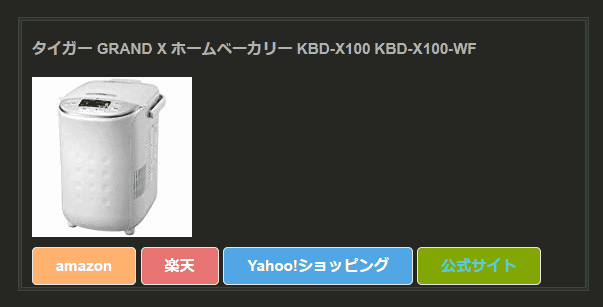
そこで、画像とリンク先URLを入力して、実際に使用してみることにします。
以下のようになります。

実際には、コードで貼り付けると以下のようになります。PCで表示されている場合、ウインドウサイズを変化させて挙動を確認して見てください。
