はてな無料ブログにアドセンス広告を設置する
広告
AdSenseアカウントは持っているので、はてな無料ブログにアドセンス広告を設置する方法をまとめました。 ある程度、アクセスが有り、収益が見込める場合、無料ブログにAdSenseを貼らずに、 Proコースに移行してしまう人がほとんどだと思います。 アクセスはあまり増えていませんが、アドセンス広告を貼ってみたくなりましたので、 はてな無料ブログにAdSense広告を貼り付けてみることにしました。
この記事では、モバイル向けのページ単位の広告を配置し、 そして、PC向けの広告ユニットを1つ記事上に配置しました。
はてな無料ブログに設置できるAdSense広告
無料ブログのPC向けページでは、AdSenseは、 既に、はてな運営側のAdSense広告が1つ貼られているので、 無料ブログのユーザーは、残りの2だけ貼り付けることができます。
2016年8月中旬から広告設置数の上限が撤廃されました。
モバイル向けページでは、はじめから、はてな運営側のアドセンス広告が3つ貼られているため、 これ以上張り付けることはできません。
そのため、モバイル向けページには、自分が得られる収益が発生する広告を掲載できません。
しかし、最近登場したAdSenseのモバイル向けのページ単位広告は、3つの広告ユニットとは関係なく設置できます。 はてな無料ブログで有効化かどうかはよくわかりません。 無料ブログで設置した情報が書かれたページを検索してみましたが見つかりません。 広告収入に積極的な方は、無料ブログで運用しないと思うのである意味当たり前です。
たまたま、私のブログは、現在、モバイル端末からのアクセス流入がほとんどありません。
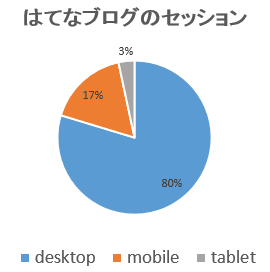
最近30日間のセッションでは、次のような状態です。 これから判断すると、殆どがPCからのアクセス流入なので、 モバイル向けの表示に広告が貼れないのは関係なさそうです。

今回、お試しで、ページ単位広告も設置しました。ただ、モバイル端末を持っていないので、 正常に表示できているかは確認していません。
先ほど述べたように、広告は、PC向けページでも、2つしか貼ることはできません。 しかし、ほとんどのクリックが記事上と記事下に集中すると言われています。 そのため、記事下は、はてなブログ運営側の広告が貼り付けてあるのであまり効果がないかもしれませんが、 記事上と記事下、この2箇所に貼れば特に問題はないと思われます。
※記事下は、はてなブログ運営側の広告と干渉したのか表示されませんでした。
では、設定に進みます。
AdSense広告を設置する
AdSenseの広告コードつまり広告ユニットは、配置位置ごとに別々に取得し、同じチャンネルにまとめて置きます。 こうすることで、どの位置の広告がクリックされたか簡単に確認できます。

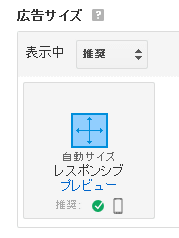
広告サイズは、レスポンシブを選択しました。他の広告サイズを選択する必要はないと思います。

ページ単位の広告
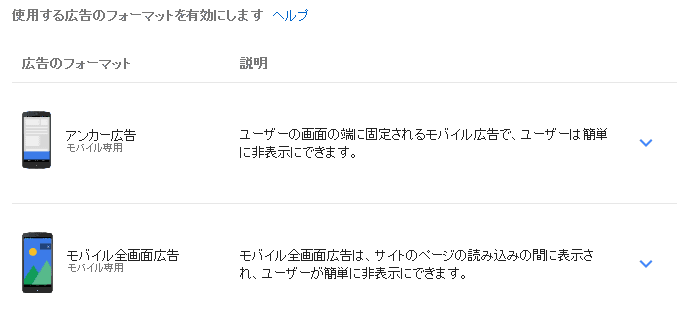
有効にする広告を選択します。モバイル端末は使っていないので使い心地がわからないので無責任にどちらも有効にしました。 この広告に関する評価についての記事が出てきたらそれを参考に変更する予定です。 ただ、モバイル前面広告は、早い段階で中止される可能性が高いと思います。

広告ダグを準備する
取得した広告タグの1行目は、全て共通で、ページごとに1つ存在すればいいので、 ページ単位の広告のものを残して、広告ユニットのものは削除します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
広告ユニットに、広告ユニット名のクラス名を追加します。 今回は、使いませんが、クラス名を指定しておくことで、cssで広告サイズを変更することができます。
「Hatena_Top」という広告ユニットの場合
<!-- Hatena_Top -->
<ins class="adsbygoogle "
<!-- Hatena_Top -->
<ins class="adsbygoogle Hatena_Top"
広告タグを貼り付ける
記事本文のに広告タグを貼り付ける場合は、html編集で直接記述可能ですが、 この方法は、記事1つ1つに記述する必要があるので、管理の手間を考えると避けたほうが無難です。

ページ単位の広告を設置する
ダッシュボードから、設定をクリックします。

詳細設定をクリックします。

「headに要素を追加」の項目に、ページ単位の広告の広告タグを設置します。

※私は、端末を持っていないので、 表示を確認することはできませんのできちんと設置できているかは確認していません。
広告ユニットを配置する
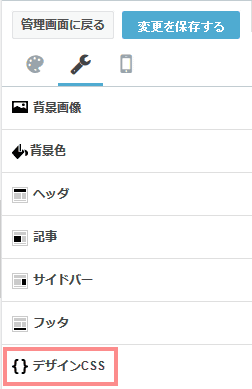
ダッシュボードから、デザインをクリックします。

カスタマイズアイコンを選択し、記事をクリックします。

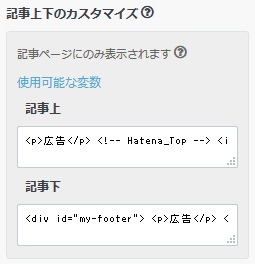
記事上下のカスタマイズの項目から、記事上、記事下の項目に広告タグを設置します。
※最終的には、記事下の広告タグは、削除し、記事上にしか設置しませんでした。

記事上
<p>広告</p>
<!-- Hatena_Top -->
<ins class="adsbygoogle Hatena_Top"
style="display:block"
data-ad-client="ca-pub- xxxxxxxxxxxxxxx "
data-ad-slot=" xxxxxxxxxx "
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
記事下(最終的に削除した)
<div id="my-footer">
<p>広告</p>
<!-- Hatena_Bottom -->
<ins class="adsbygoogle Hatena_Bottom"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>
参考:【はてなブログ】記事本文の直下にアドセンスを設置する方法 - チップの日常
上部の広告は、ページタイトル直下に表示されるようです。(まだ表示されていません)

下部の広告は、記事とはてなスターの間に表示されるようです。(まだ表示されていません)

トップページの一覧表示で、自分の設定した広告が表示されていないことを確認します。
※ヘッダ、フッタ、サイドバーに自分が設定した広告を表示させると、 一覧表示の際に3つ以上の広告が表示されるので、 AdSenseのポリシー違反になり、収益が発生しなくなると推測されます。 はてなの運営側が設置したAdSense広告は、記事毎に表示されているので、 個人と事業者ではおそらく広告の契約内容が異なるのだと思います。 結論として、記事の一覧に表示されない、記事上、記事下、 「続きを読む」以降の記事内にしかAdSense広告は配置できません。
すぐに、広告が表示されないのが気になります。ページ単位の広告のタグを削除してみます。 変わらず、広告は表示されていません。そのため、ページ単位の広告のタグを元に戻します。
翌日まで放置して、広告が表示されないようなら、 AdSenseのポリシー違反になっている可能性があるので、広告スクリプトを削除することにします。
記事上の広告は表示されましたが、記事下の広告は表示されません。 はてなの運営側の広告とほぼ連続で表示していることになるので、 ポリシー違反になり、表示されないのかもしれません。 そう考えて、記事下の広告のコードは削除することにしました。
※AdSenseアカウントは、剥奪されると困るので挑戦は避けたほうが無難です。
自動で文中にAdSense広告を入れる
自動で文中にアドセンス広告を入れる方法が紹介されています。 しかし、スクリプトの挙動を考えて文章レイアウトを行う必要があるので、すぐには対応できません。
参考:はてなブログで「文中にアドセンス広告を入れる」を自動化する方法 - UXエンジニアになりたい人のブログ
しばらく記事上の広告1つで様子を見ようと思います。
表示してみると「広告」タイトルと広告の位置が気に入らないため、 クラス属性を指定して、cssでマージン属性を変更しました。
広告タグにクラス属性を追加します。
<div class="Ad">
<p>広告</p>
<!-- Hatena_Top -->
<ins class="adsbygoogle Hatena_Top"
style="display:block"
data-ad-client="ca-pub-7455417757751338"
data-ad-slot="5485634793"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
デザインのカスタマイズから、デザインcssを選択します。

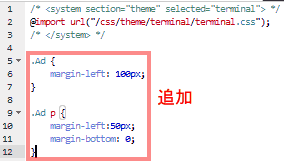
cssを追加し、マージンを指定します。

.Ad {
margin-left: 100px;
}
.Ad p {
margin-bottom: 0;
}
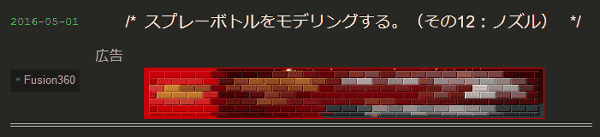
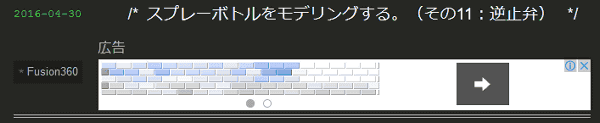
広告が左寄せで表示されないので、文字広告の表示位置に合わせると、 画像広告と「広告」タイトルの位置が離れます。 モヤモヤしますが、許容範囲ということにします。 とりあえずしばらくこのまま様子をみてみます。
画像広告では、「広告」タイトルが離れる

文字広告では、「広告」タイトルがぴったり

ページの表示速度
仕方がありませんが、ページの表示は、若干遅くなったような気がします。
Proコースへの移行
無料ブログに広告を配置し、ある程度、収益を得られることが確認できたら、 Proコースに移行することをおすすめします。