はてなブログのHtml表記で、シンタックス・ハイライト(強調表示)を実現する。
広告
はてなブログでは、はてな表記とMarkdown表記では、シンタックス・ハイライトを実現する方法が紹介されていますが、 今のところ、Htmlでシンタックス・ハイライトを実現する方法は紹介されていないようです。
そこで、html表記で、シンタックス・ハイライトを実現する方法を紹介したいと思います。

シンタックス・ハイライトとは
シンタックス・ハイライトは、コードを機能ごとに色分けし、見やすく、間違いを発見しやすくする機能です。 ほとんどのエディタでは、実装されています。
ブログやホームページ上で、プログラミング関連の記事を書く際、 コードを色分け表示したほうが、見やすく、目を引くデザインの記事になります。
シンタックス・ハイライトはどのように実現するのか
コードの色分けは、タグ指定して、実現できますが、手動で行うのは、現実的ではありません。 また、表示するコードの中に、色分けのためのタグが挿入されるため、コードが見難くなってしまいます。
そこで、通常、シンタックス・ハイライトは、Javaスクリプトを使って行います。 こうすることで、コードは、そのままで、表示する際は、色分けされます。
シンタックス・ハイライトを実現するJavaスクリプト
プログラミングできる能力をお持ちの方は、ご自分で作成されても良いのでしょうが、 十分な機能を持つJava Scriptが公開されています。
私が知っているのは、 SyntaxHighlighterとgoogle-code-prettifyです。
ここでは、google-code-prettifyを使用して、はてなブログのhtml表記で、シンタックス・ハイライトを実現しようと考えています。
google-code-prettifyの入手先
スクリプトは、上記のリンクで手に入りますが、Web上のプログラムを参照する設定で使用しますので、 コードの言語を指定しなければ、ここからダウンロードする必要はありません。
headタグの修正
はてなブログでは、headタグの内容を変更できます。そこで、google-code-prettifyのJavaスクリプトをheadタグに追加します。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
記事内で、シンタックス・ハイライトを使用する
<pre class="prettyprint">と</pre>の間にコードを記述します。改行もスペースもタブも無視されずに表示されます。 また、html内で使用するため、「<」「>」「&」は エスケープ・シーケンス「<」「>」「&」で表現する必要があります。
<pre class="prettyprint"> // ここにコードを記述します。改行もスペースも表現されます。 </pre>
シンタックス・ハイライトが使えるように設定する
では、実際に、シンタックス・ハイライトが使えるように、設定します。 はてなブログのダッシュボードから、設定を選択します。

詳細設定をクリックします。

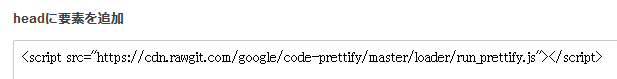
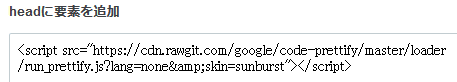
下の方の「検索エンジンの最適化」の「headに要素を追加」に、先ほど紹介したスクリプトを貼り付けます。 一番下の「変更する」を押して確定します。

実際に動作するか確認する
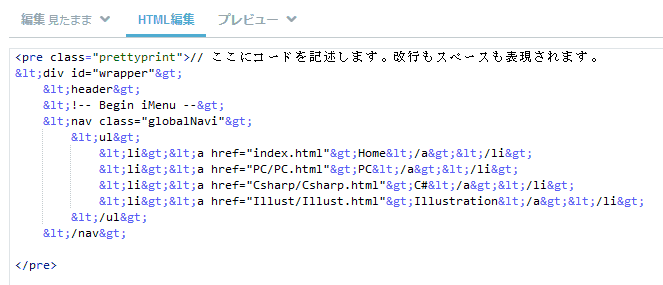
記事を作成し、動作するか確認します。このコードを見たままモードの「HTML編集」の枠に貼り付けます。
<pre class="prettyprint">// ここにコードを記述します。改行もスペースも表現されます。 <div id="wrapper"> <header> <!-- Begin iMenu --> <nav class="globalNavi"> <ul> <li><a href="index.html">Home</a></li> <li><a href="PC/PC.html">PC</a></li> <li><a href="Csharp/Csharp.html">C#</a></li> <li><a href="Illust/Illust.html">Illustration</a></li> </ul> </nav></pre>

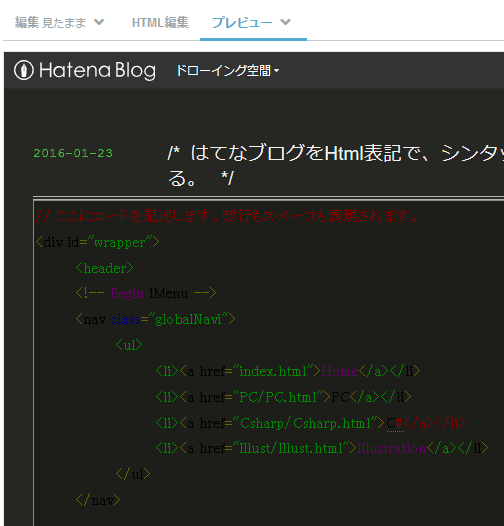
プレビューできちんと動作しているか確認します。きちんと動作していますが、カラーテーマが、明るい背景用のもののようです。

カラーテーマを選ぶ
カラーテーマを選びます。
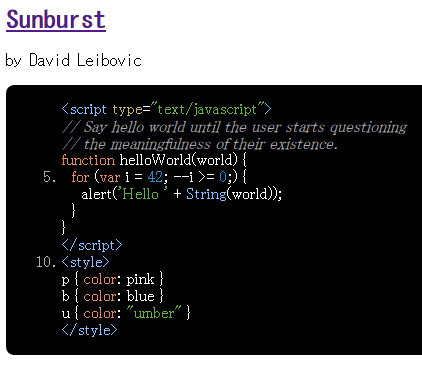
skin属性に、気に入ったテーマを指定します。ここでは、暗い背景に向いたSunburstに変更します。

<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?lang=none&skin=sunburst"></script>
ダッシュボードから、「設定」、「詳細設定」に移動し、「headに要素を追加」の内容を変更します。「変更する」をクリックして確定します。

プレビュー表示で確認します。きちんと、シンタックス・ハイライトが動作していることが分かります。

コード内の「<」「>」「&」をエスケープ・シーケンスに変換する
エディタでマクロを組んで、変換処理する、あるいは、正規表現で置換するのがおすすめです。
見たままモードで入力しても変換されると思います。
こちらのページに、Wordのマクロで変換する方法が紹介されています。 ※ここで紹介されているマクロでは、「&」については対応していません。