Visual Studio Codeの拡張機能vscode-iconsを使用する
広告
Visual Studio Codeのアイコンテーマを導入していても、ファイルアイコンが表示されなくなりました。ファイルアイコン機能が標準機能に組み込まれたので、設定は、無効に切り替えられたようです。

アイコンの拡張機能のvscode-iconsをインストールして、Visual Studio Codeにアイコンを追加します。
拡張機能をインストールする
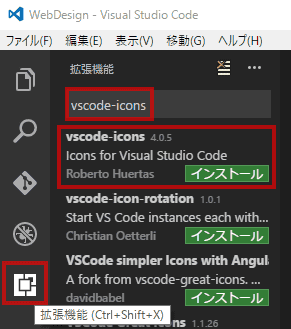
拡張機能をクリックし、検索ウィンドウに、「vscode-icons」を入力し、表示されるリストから、vscode-iconsの「インストール」をクリックします。

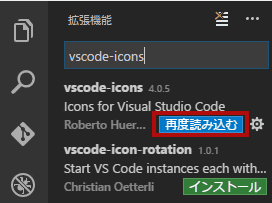
インストールが終了すると、「再度読み込む」アイコンが表示されます。クリックします。

ダイアログが表示されます。

メッセージが表示されます。

和訳です。
vscode-iconsは、現在、公式のAPIサポートに付属しています。 ファイル> 基本設定 > ファイル・アイコン・テーマに移動します。 そして、有効にするために、VSCodeアイコンを選択します。
拡張機能について学びます
アイコンテーマをインストールしただけでは、ファイルアイコンが表示されません。
メッセージの通り、ファイル > 基本設定 > ファイルアイコンのテーマを選択します。

ファイルアイコンのテーマが選択できます。

ファイルアイコンのテーマを選択すると、ファイルアイコンが表示されます。
